مع موقع Github سوف تتمكن من إستضافة الملفات عليه وسيسهل عليك العمل بشكل كبير جداً وسوف يجعلك تتخلص من الأكواد الكثيرة في مدونتك أو موقعك.
بالتأكيد الكل يعرف أن بلوجر توفر لك إستضافة مجانية على سيرفراتها، ويمكنك من خلال ذلك إنشاء مدونة خاصة بك بشكل مجاني بكل سهولة ويمكنك إستضافة الملفات على منصة بلوجر أيضاً وبشكل مجاني وأمن، وطبعا قالب بلوجر نجد فيه جميع الأكواد الخاصة بمظهر المدونة ولكن في بعض الحالات تكون الأكواد كثيرة جداً في قالب مدونتك، مما يؤثر سلباً في سرعة تصفح مدونتك.
وترغب في جعل مدونتك تعمل بشكل أسرع، لذلك الحل هو إستخدام إستضافات خارجية على أحد المواقع التي توفر لك هذا الأمر لتقليل الأكواد على مدونتك، واليوم سوف أشرح لكم طريقة إستضافة ملفات CSS و JAVASCRIPT على الموقع المعروف Github ، وكيفية الحصول على روابط مباشرة للأكواد بصيغة .JS او .CSS، ولو بحثنا على بديل فستجد أغلبها غير مجاني أو على نطاق غير آمن HTTP.
ولكن اليوم مع موقع Github سوف تتمكن من إستضافة الملفات عليه وسيسهل عليك العمل بشكل كبير جداً وسوف يجعلك تتخلص من الأكواد الكثيرة في مدونتك أو موقعك.
Github هو خدمة ويب مجانية لمشاريع البرمجيات، حيث يعتبر هو الموقع الأكثر شعبية على مستوى العالم من بين المواقع التي تقدم خدمة إستضافة البرمجيات، وبالأضافة إلى ذلك يعتمد عليه مجموعة كبيرة من أصحاب المواقع فى تخزين أكواد JS, CSS, HTML.
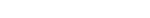
1- الخطوة الأولى
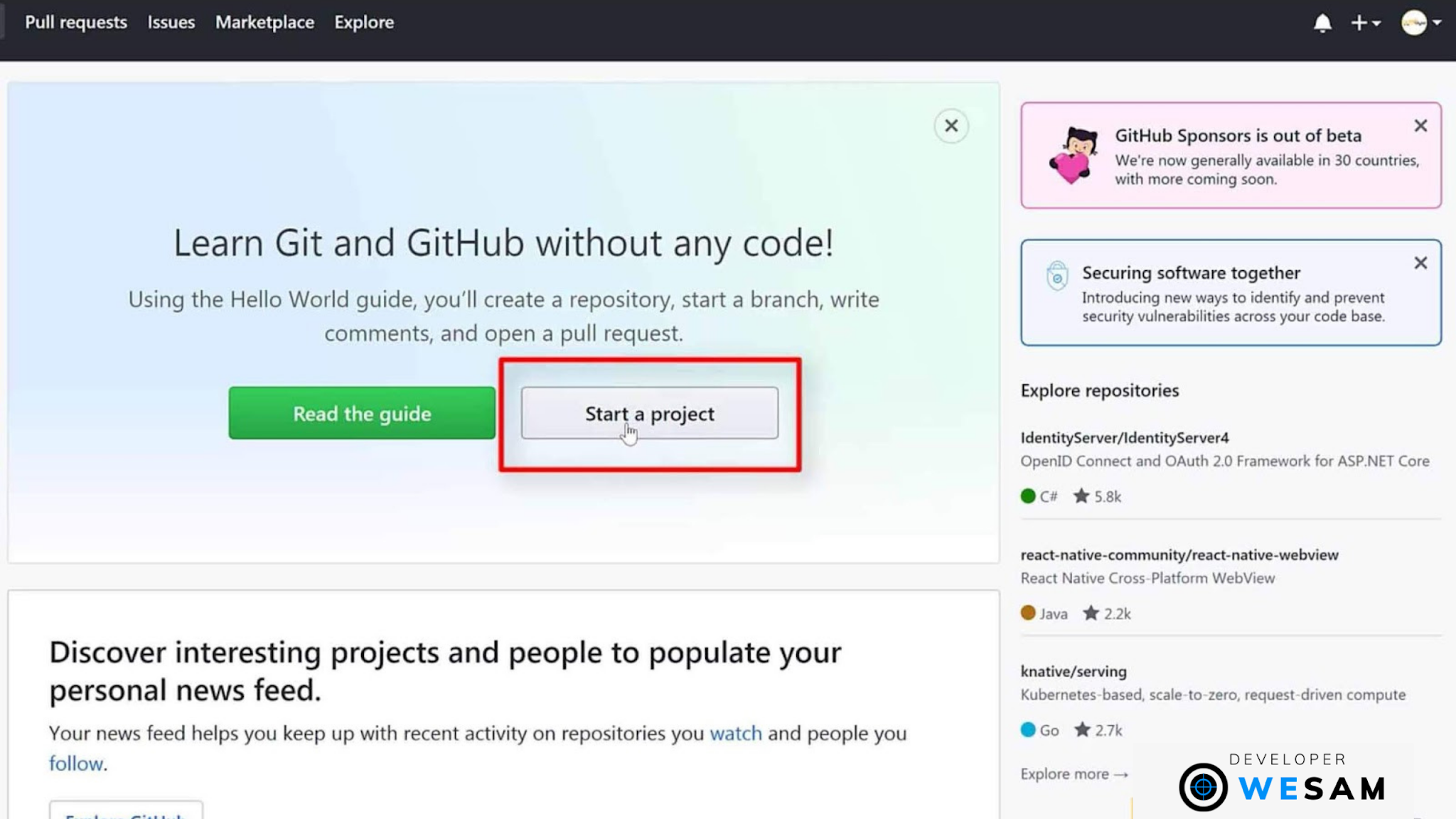
2- الخطوة الثانية
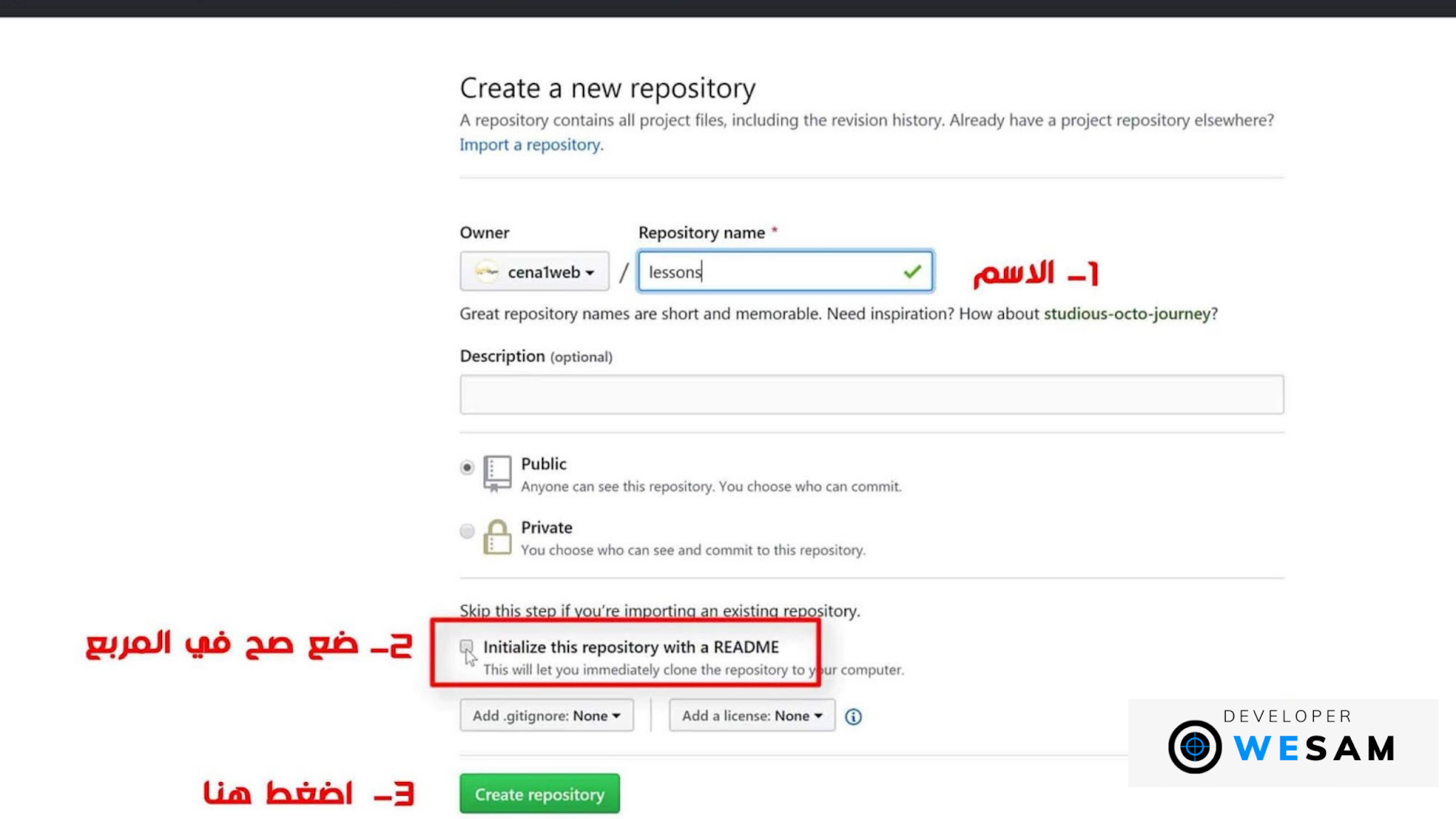
3- الخطوة الثالثة
- تقوم بتحديد إسم لمستودع الأكواد Repository name بأي إسم تريده.
- علم على Initialize this repository with a README.
- اضغط فوق زر Create repository.
4- الخطوة الرابعة
5- الخطوة الخامسة
- js. للجافا سكريبت
- css. لأكواد الاستايل
- html. لأكواد HTML
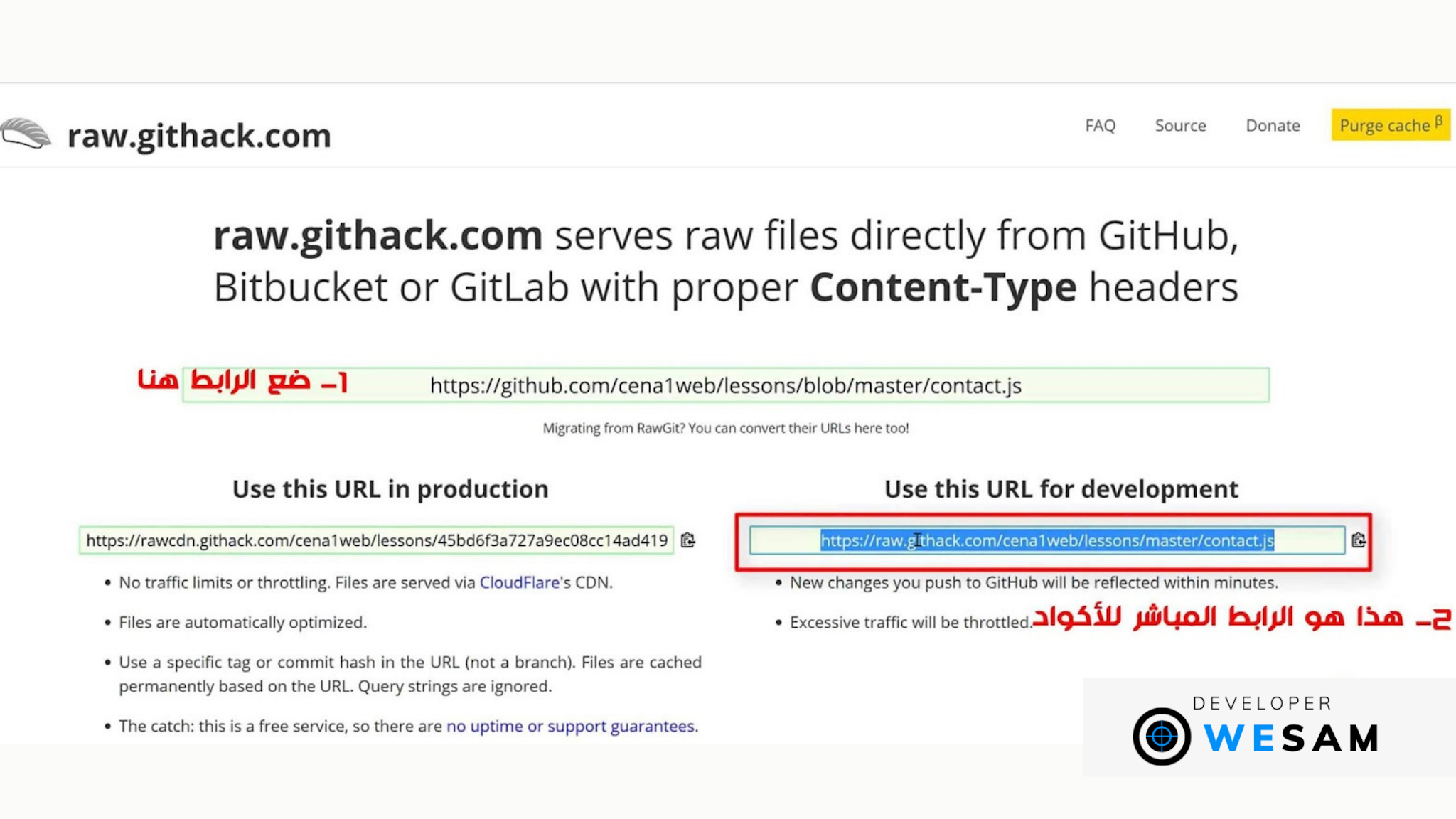
6- الخطوة السادسة
7- الخطوة السابعة
8- الخطوة الثامنة
<link href='ضع الرابط هنا' rel='stylesheet' type='text/css'/>
<script src='ضع الرابط هنا' type='text/javascript'/>
وللمزيد من التفصيل
<link href='ضع الرابط هنا' rel='stylesheet' type='text/css'/><script src='ضع الرابط هنا' type='text/javascript'/>
wesam developer
إذا أعجبك المقال أو كان مفيدًا - ضع "أعجبني". اشترك في المدونة اوشارك برأيك في التعليقات! أراك لاحقا






























COMMENTS